Erst war ich unsicher, ob ich fahren soll. Zu umständlich schien die Anreise (die Bahn ist noch...
Was gibt es denn hier zu gucken? – Ganz viel
mehr lesen
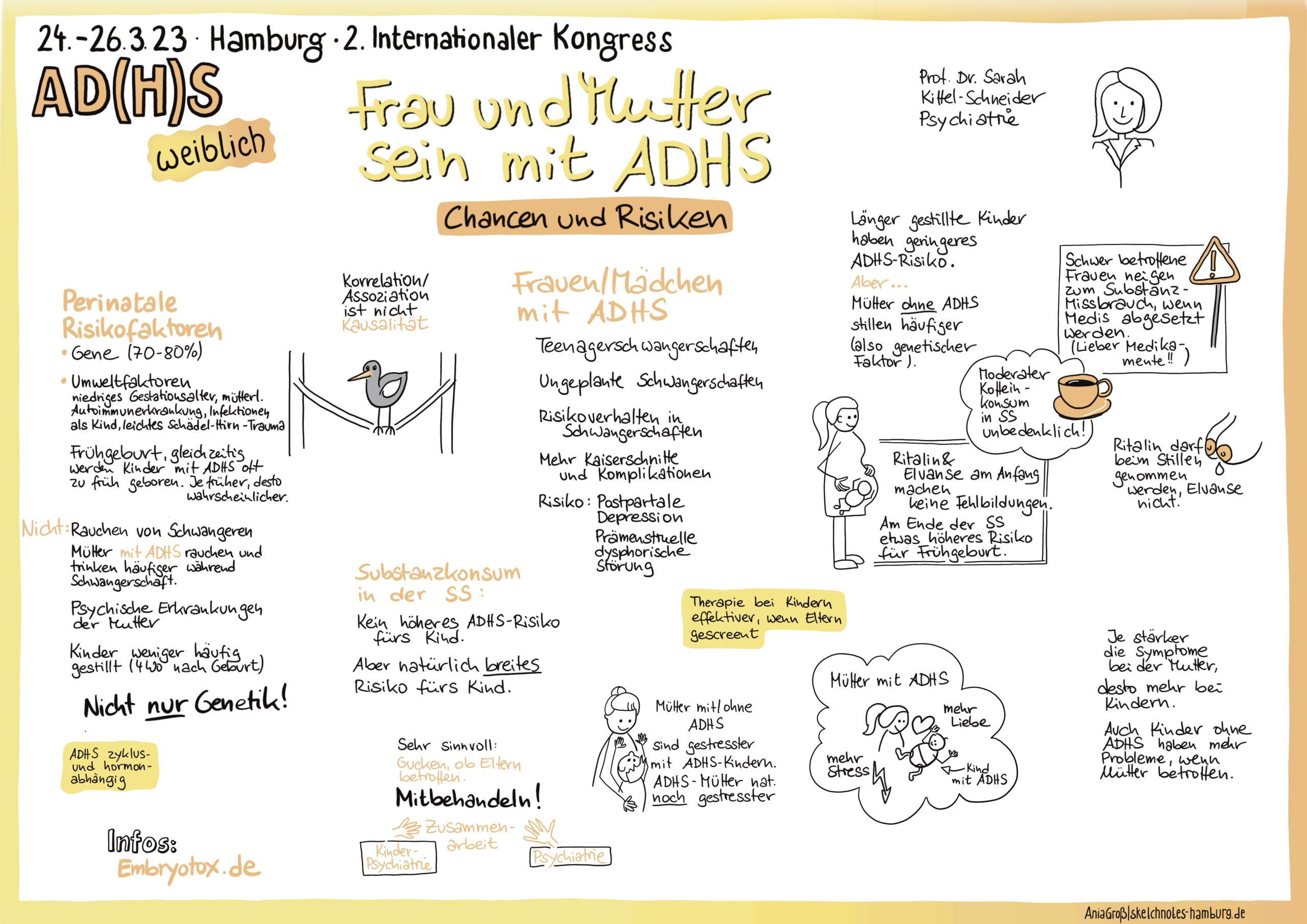
ADHS-Kongress in Hamburg
Der ADHS-Kongress der AG ADHS im März 2023 fand in Hamburg statt und hatte den Schwerpunkt „weiblich“. ADHS bei Mädchen und Frauen ist eine der am wenigsten verstandenen und untersuchten Diagnosen im psychischen Bereich.
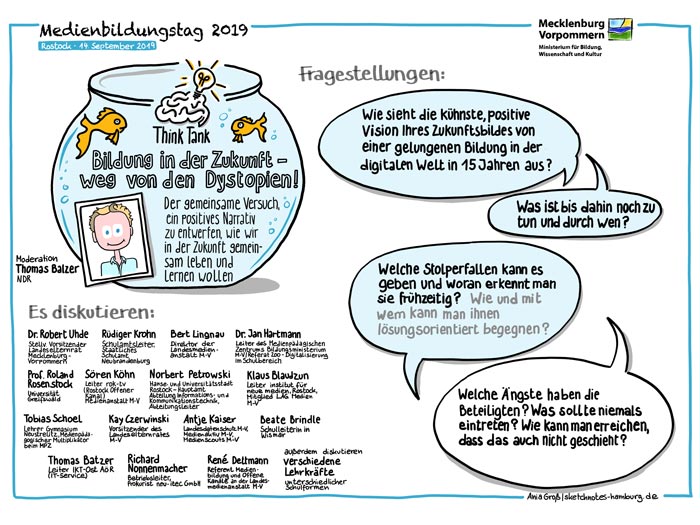
Erster Medienbildungstag in Mecklenburg-Vorpommern
Am 14. September fand an der Uni Rostock der Erste Medienbildungstag M-V statt. Ich habe dort...
Das waterkant.festival in Kiel 2019
Acht Sketchnotes zu Talks vom waterkant.festival 2019 in Kiel. Interessante Talks und Workshops auf einem nachhaltigen Festival für Gründer*innen, Solo-Selbstständige und viele andere.
So ähnlich wie ein BarCamp: Anderthalb Tage Sketchnotes in Hannover
Nachdem mich die Fünfte fragte, ob wir uns beim Sketchnotes-BarCamp in Hannover sehen, habe ich...
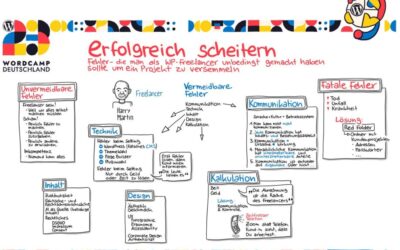
Die größte Konferenz auf der ich bisher war:
WordCamp Europe in Berlin.
Sketchnotes, bzw. digitale Graphic Recordings vom WordCamp Europe 2019 in Berlin. Der größten WordPress-Europe-Konferenz, die es je gab.